Hulp Online Oost
De website van het platform Hulp Online Oost is het resultaat van een samenwerking tussen Ontwerp van Morgen, Noeste IJver en Qombine.
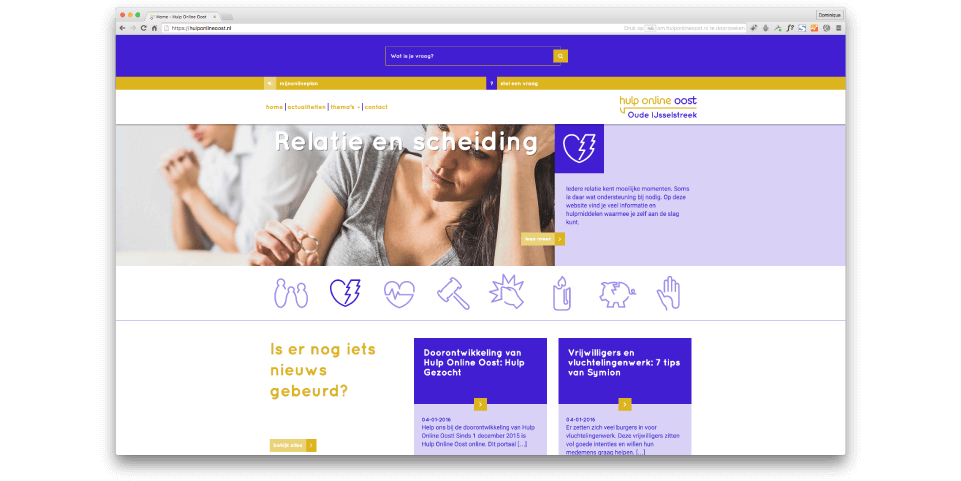
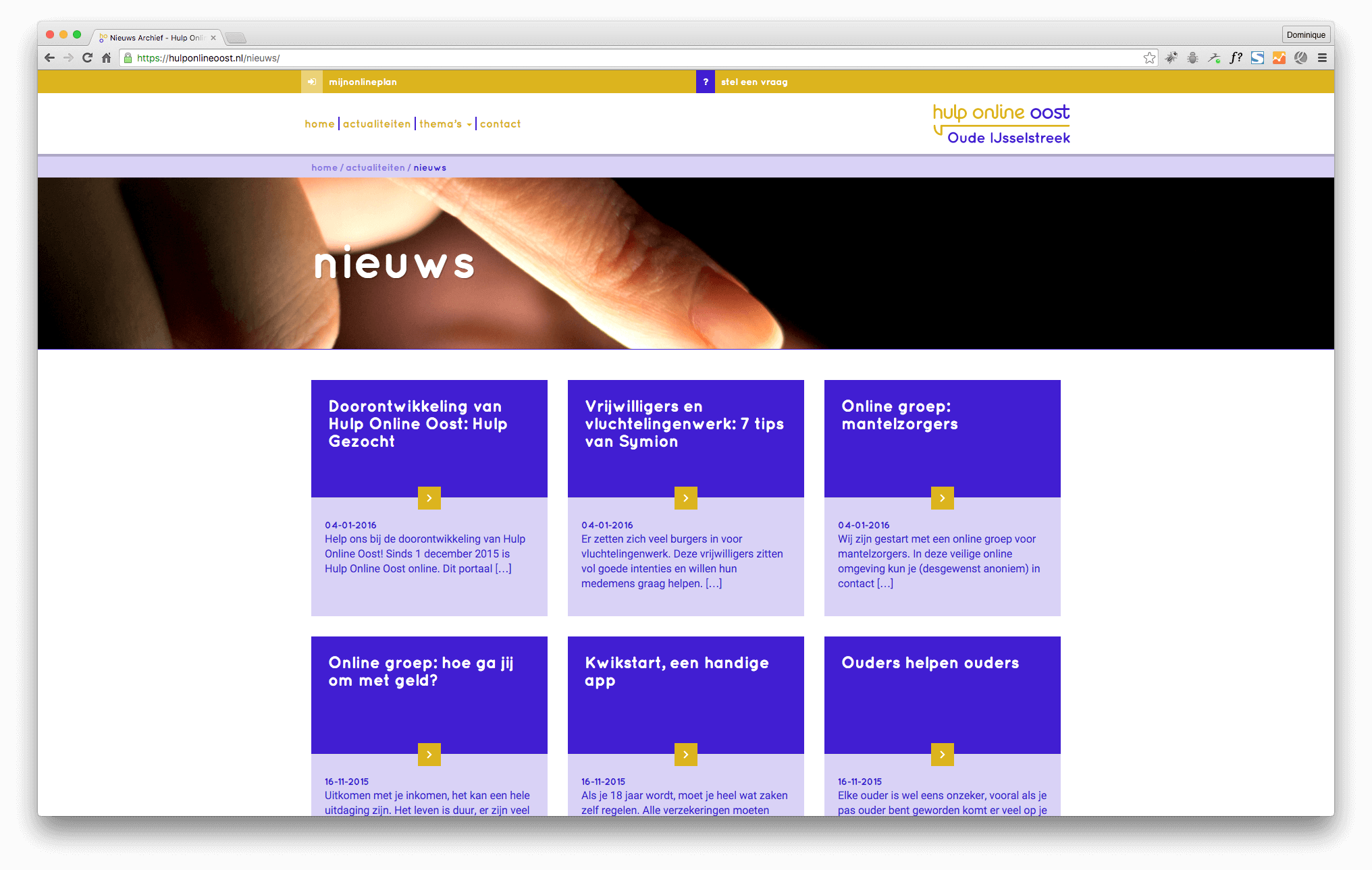
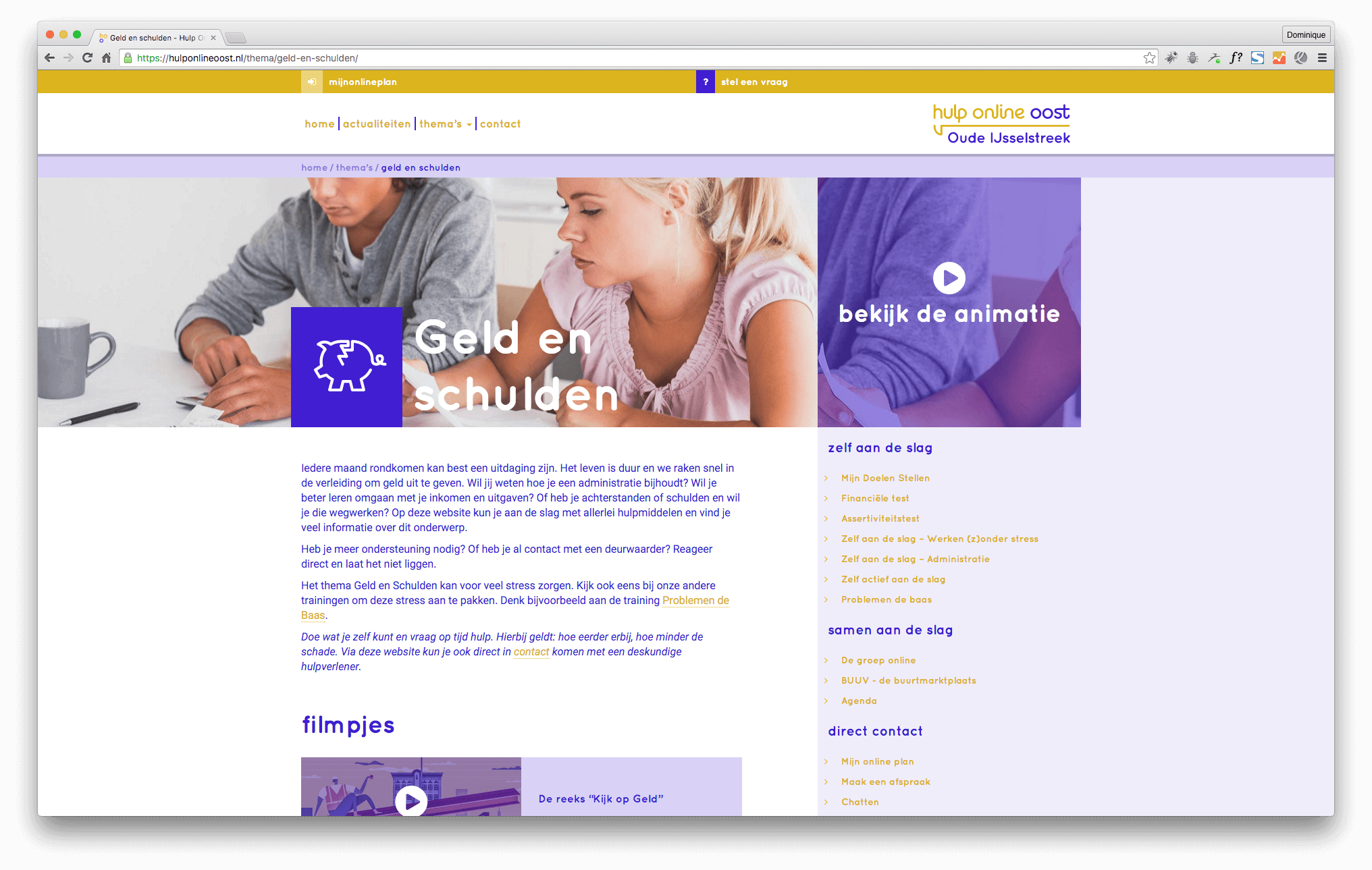
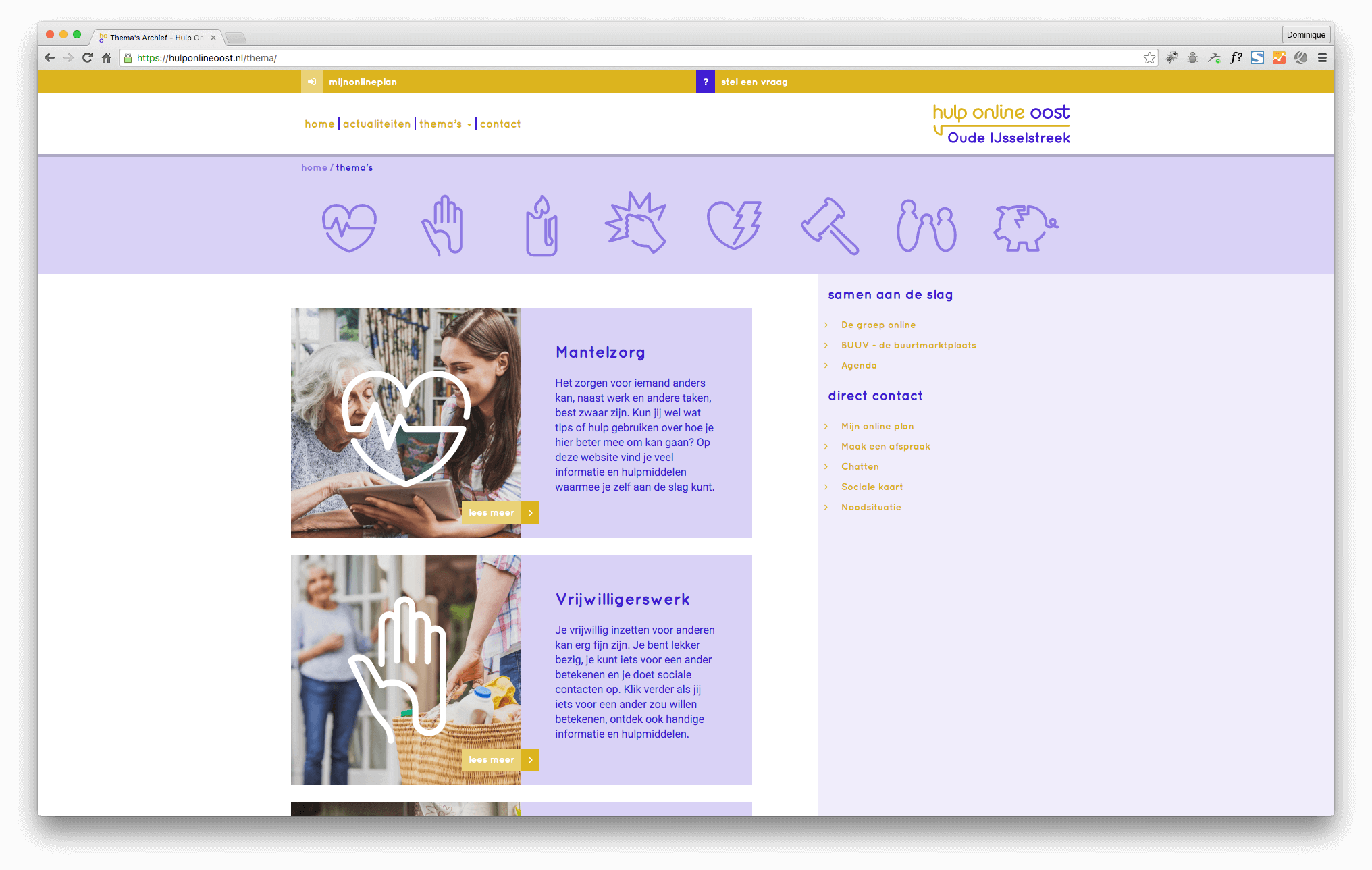
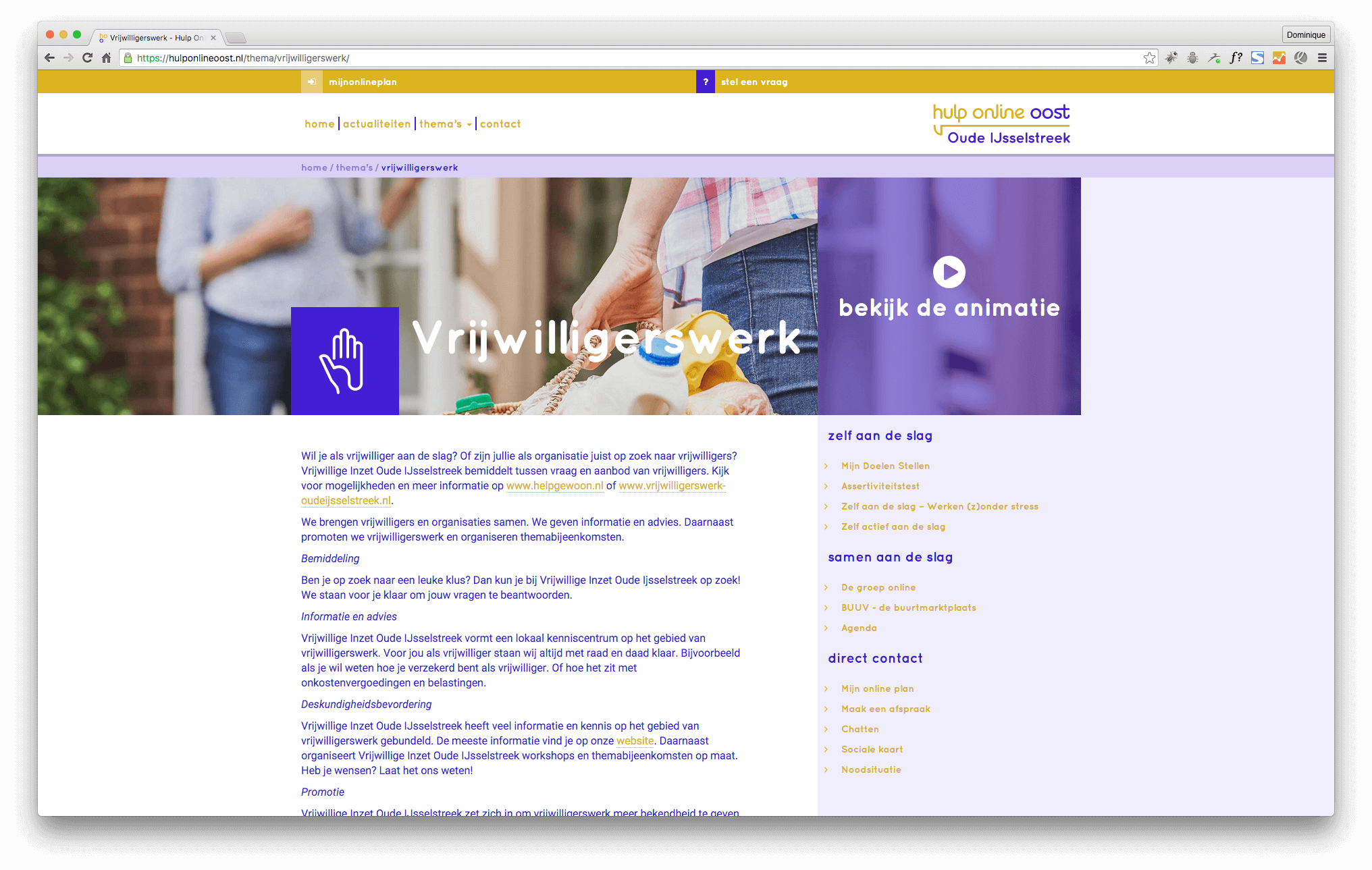
- Bezoek website van Hulp Online Oost
- Back-end gemaakt door: Noeste IJver
- Ontwerp gemaakt door: Ontwerp van Morgen
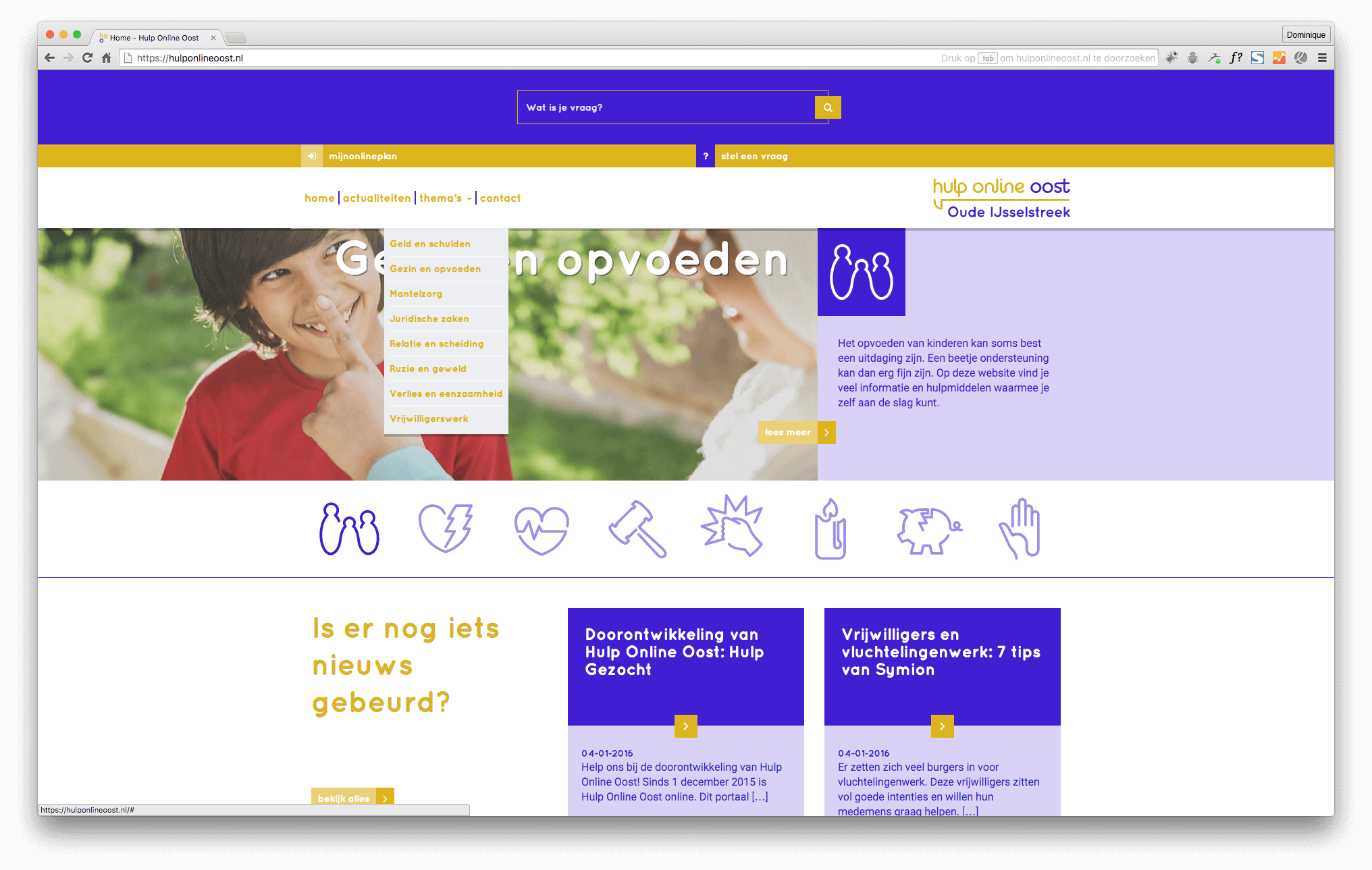
Hulp Online Oost is een platform dat hulp biedt bij diverse problemen en aandacht geeft aan pijnpunten in de samenleving. Hierbij kan bijvoorbeeld gedacht worden aan het bieden van oplossingen voor problemen in de relatie of financiën, of het bieden van informatie over vrijwilligershulp en eenzaamheid bij ouderen.
Hulp Online Oost is onlangs opgericht en daarom is ook de huisstijl nagelnieuw, de ontwikkeling hiervan is gedaan door Ontwerp van Morgen. Op basis van de huisstijl is vervolgens een ontwerp voor de website gemaakt. Noeste IJver en Qombine hebben de ontwikkeling van de website op zich genomen.
Ontwikkeling
Bij de ontwikkeling van de website van Hulp Online Oost ging Qombine als eerste aan de slag. Het startpunt was een kale Bootstrap-installatie, welke door Qombine uitgebouwd is om het ontwerp te verwezenlijken. Na het opleveren van de front-end is Noeste IJver aan de slag gegaan met de integratie en uitbreiding van WordPress.
Het ontwerp bleek tijdens de ontwikkeling verschillende complexe uitdagingen te bevatten. Zo moesten bepaalde elementen buiten de container doorlopen, maar wel in lijn zijn met de kolommen van Bootstrap. Dit is geen probleem als een element de volledige kolombreedte gebruikt, maar wanneer er meerdere elementen op hetzelfde niveau zitten, ligt dat anders. Tevens bevat de site op sommige pagina’s een carousel die slides in verticaal opzicht bewegen, daarvoor is de Bootstrap-carousel flink aangepast.
Gebruikte technieken
Voor het verwezenlijken van de website van Hulp Online Oost is een hele rits aan technologieën gebruikt. Natuurlijk zijn de pagina’s opgebouwd uit HTML, ze worden dankzij Noeste IJver via PHP gevuld met gegevens vanuit WordPress. Voor de vormgeving heeft Qombine gebruikgemaakt van de CSS-preprocessor SASS.
Voor het eerst is ook op grote schaal gebruikgemaakt van Flexbox, een relatief nieuwe CSS-technologie die de vormgeving naar een nieuw niveau stuwt. Het viel hierbij op dat webbrowsers (nog) niet altijd even eensgezind zijn over hoe de code geïnterpreteerd moet worden. De verscheidene versies van Internet Explorer zijn daarbij de grootste uitdaging. Desalniettemin is Flexbox absoluut de toekomst, welke de komende jaren steeds meer gemeengoed zal worden.
Voor bepaalde aspecten in de vormgeving is ook jQuery gebruikt. Een voorbeeld hiervan is het menu dat compacter wordt wanneer de gebruiker naar beneden scrollt, of het ‘stel een vraag’-menu dat de rest van de pagina naar beneden drukt wanneer het wordt aangeroepen.