Mijn Doelen Stellen
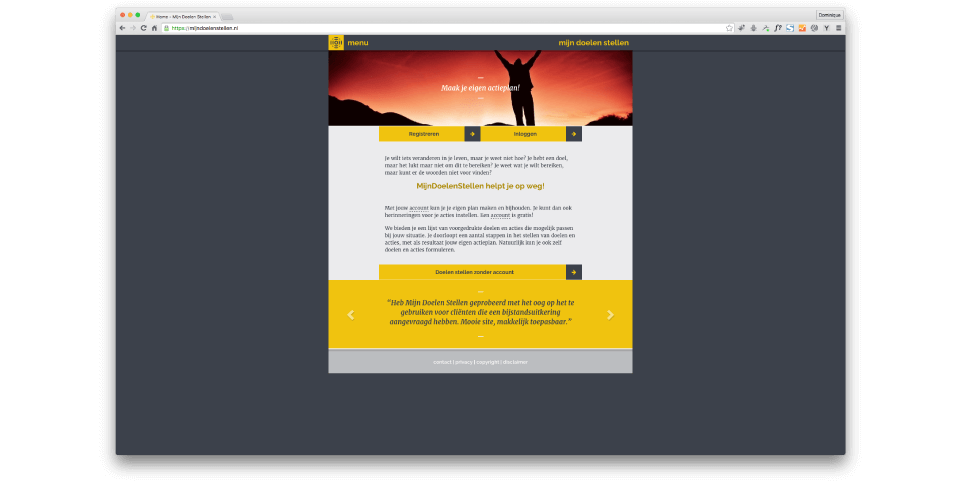
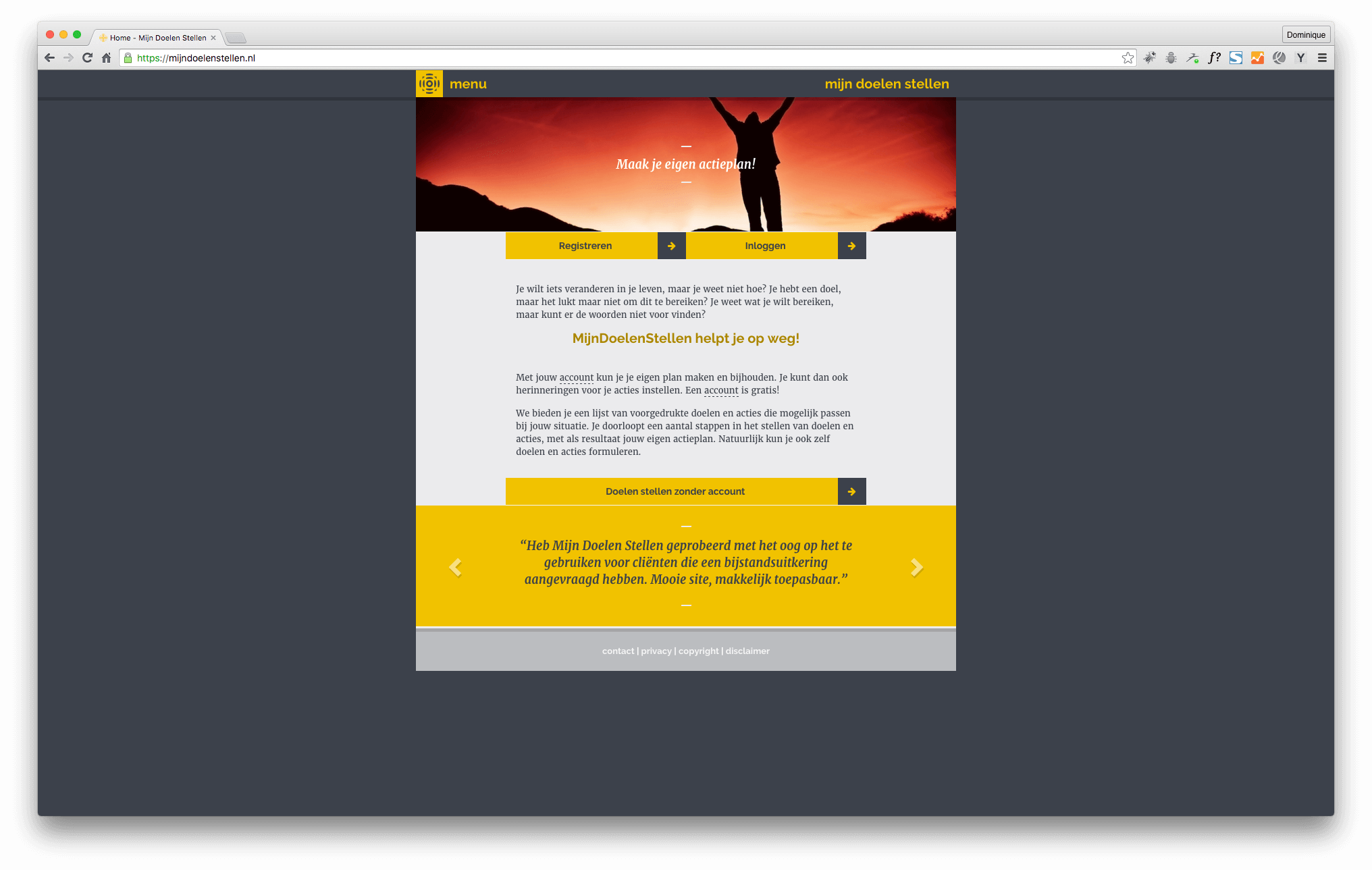
Problemen met financiën, een relatie, gezondheid en andere zaken kan je aanpakken met Mijn Doelen Stellen. Qombine ontwikkelde de front-end van deze web-app.
- Bezoek website van Mijn Doelen Stellen
- Back-end gemaakt door: Noeste IJver
- Ontwerp gemaakt door: Ontwerp van Morgen
Gezamenlijk met Noeste IJver en Ontwerp van Morgen heeft Qombine gewerkt aan de nieuwe website van Mijn Doelen Stellen. Zoals de naam van de website doet vermoeden is het voor gebruikers mogelijk om zichzelf doelen te stellen, het gaat dan om verscheidene gebieden zoals financiën, gezondheid en relaties.
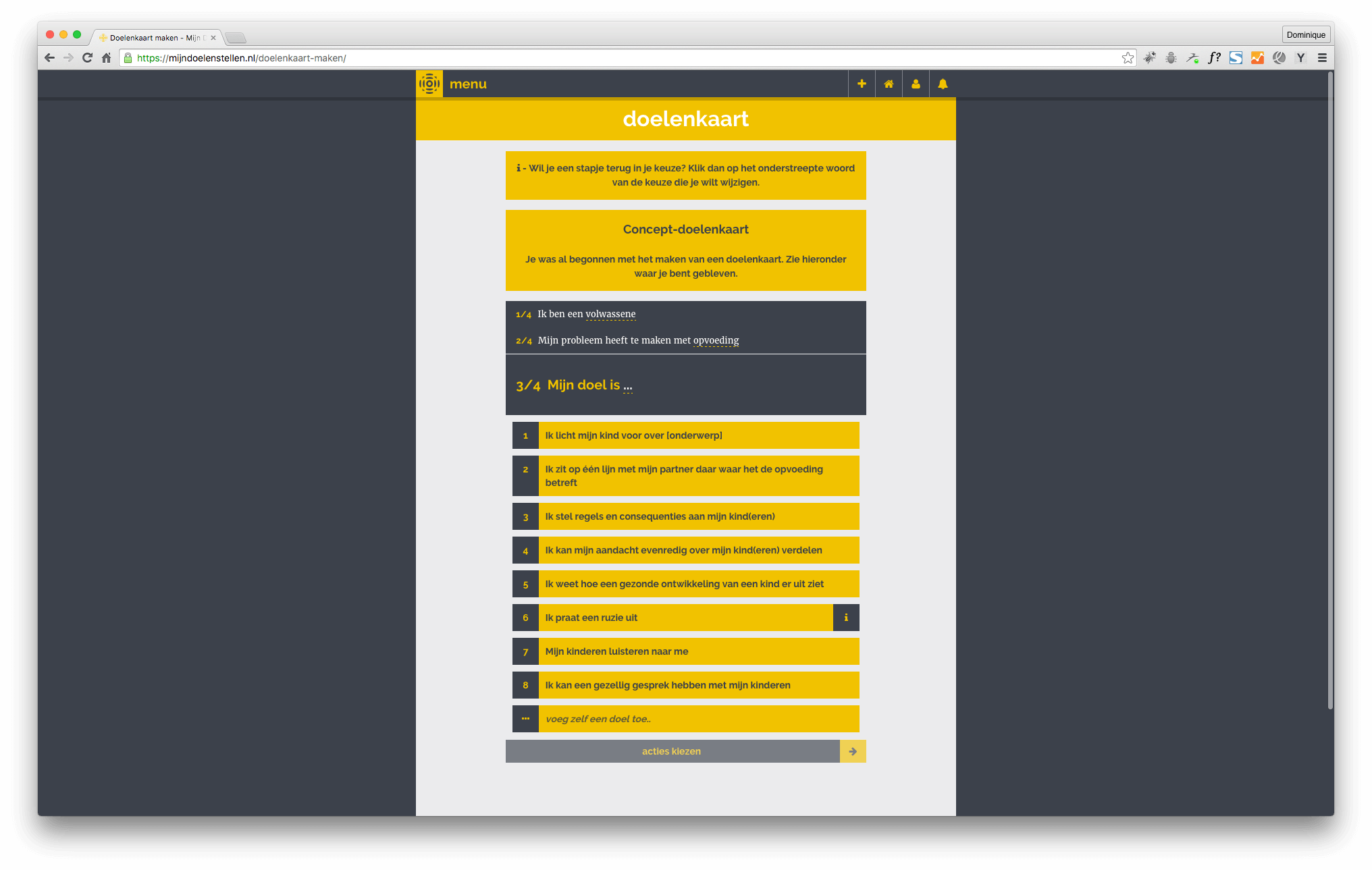
Mijn Doelen Stellen helpt de gebruiker zijn of haar doel te behalen door ze verschillende acties te laten uitvoeren. Het werkt als volgt: de bezoeker geeft aan wat voor persoon hij of zij is, bijvoorbeeld ‘volwassene’. Vervolgens wordt het ‘probleemgebied’ gedefinieerd, wat bijvoorbeeld ‘opvoeding’ kan zijn. Daarna wordt een doel gekozen, zoals ‘Mijn kinderen luisteren naar me’. Vervolgens kunnen acties worden gekozen, er kunnen desgewenst ook extra acties worden toegevoegd. Het is tevens mogelijk om zelf een doel te verzinnen.
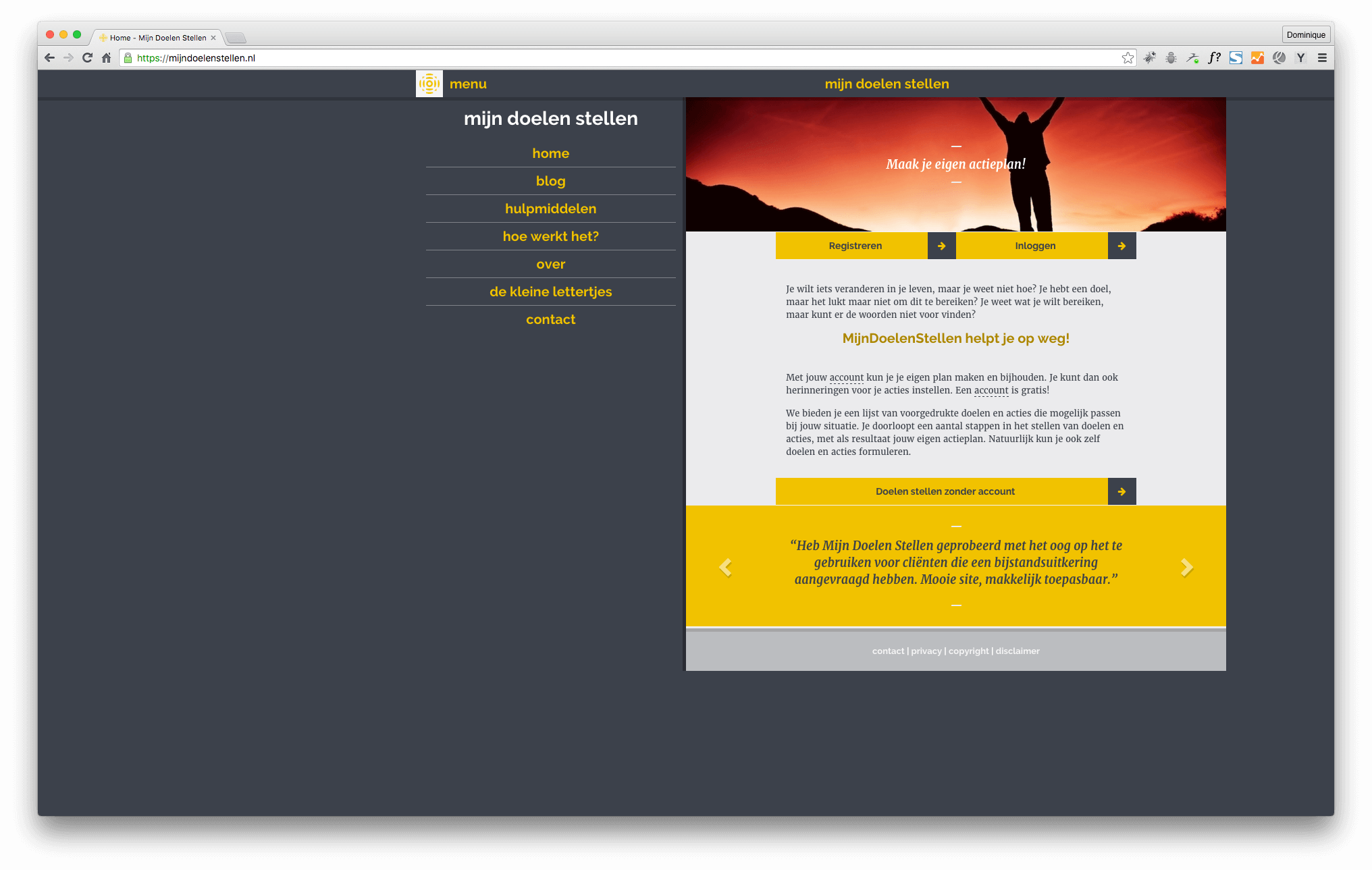
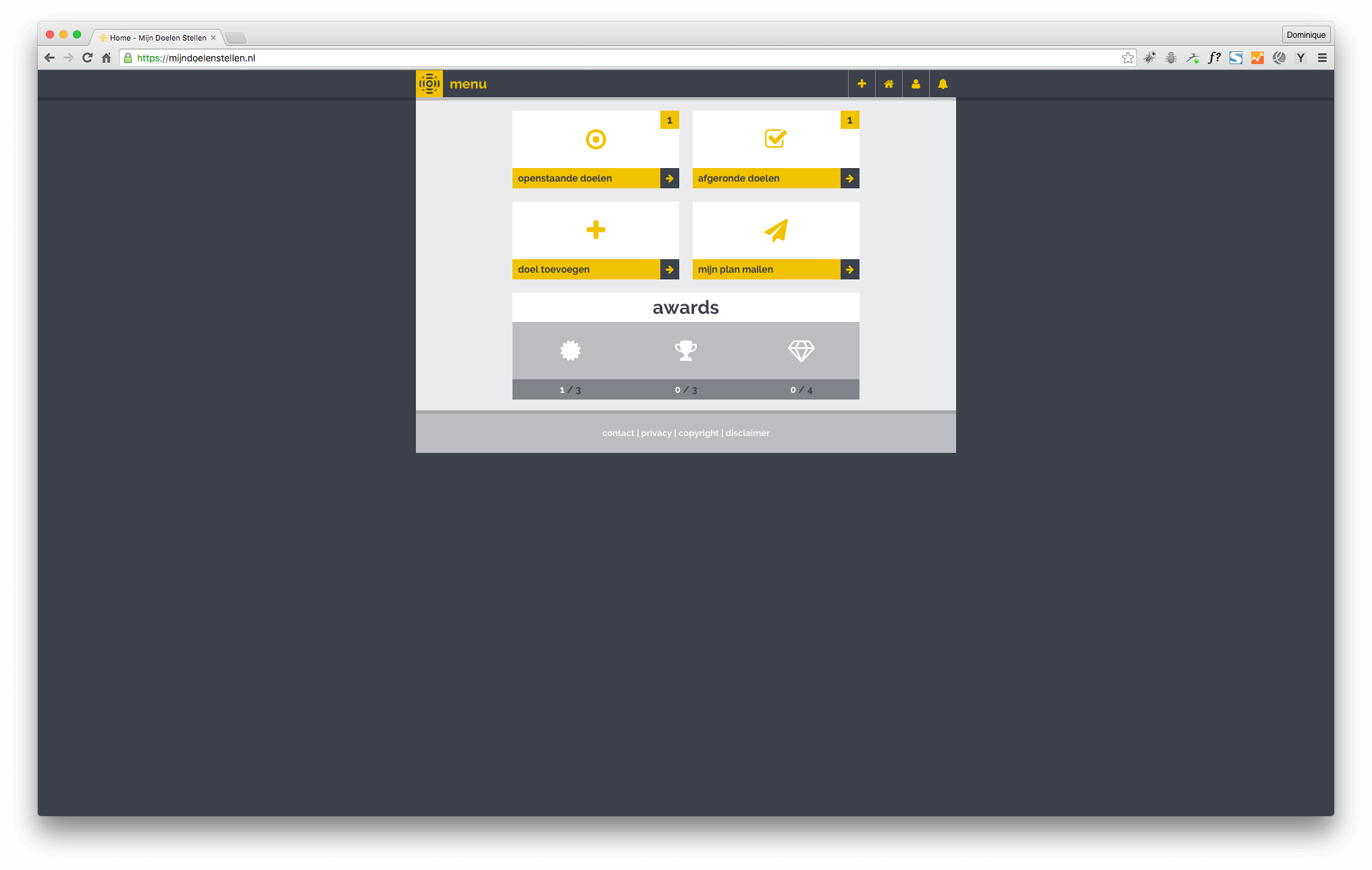
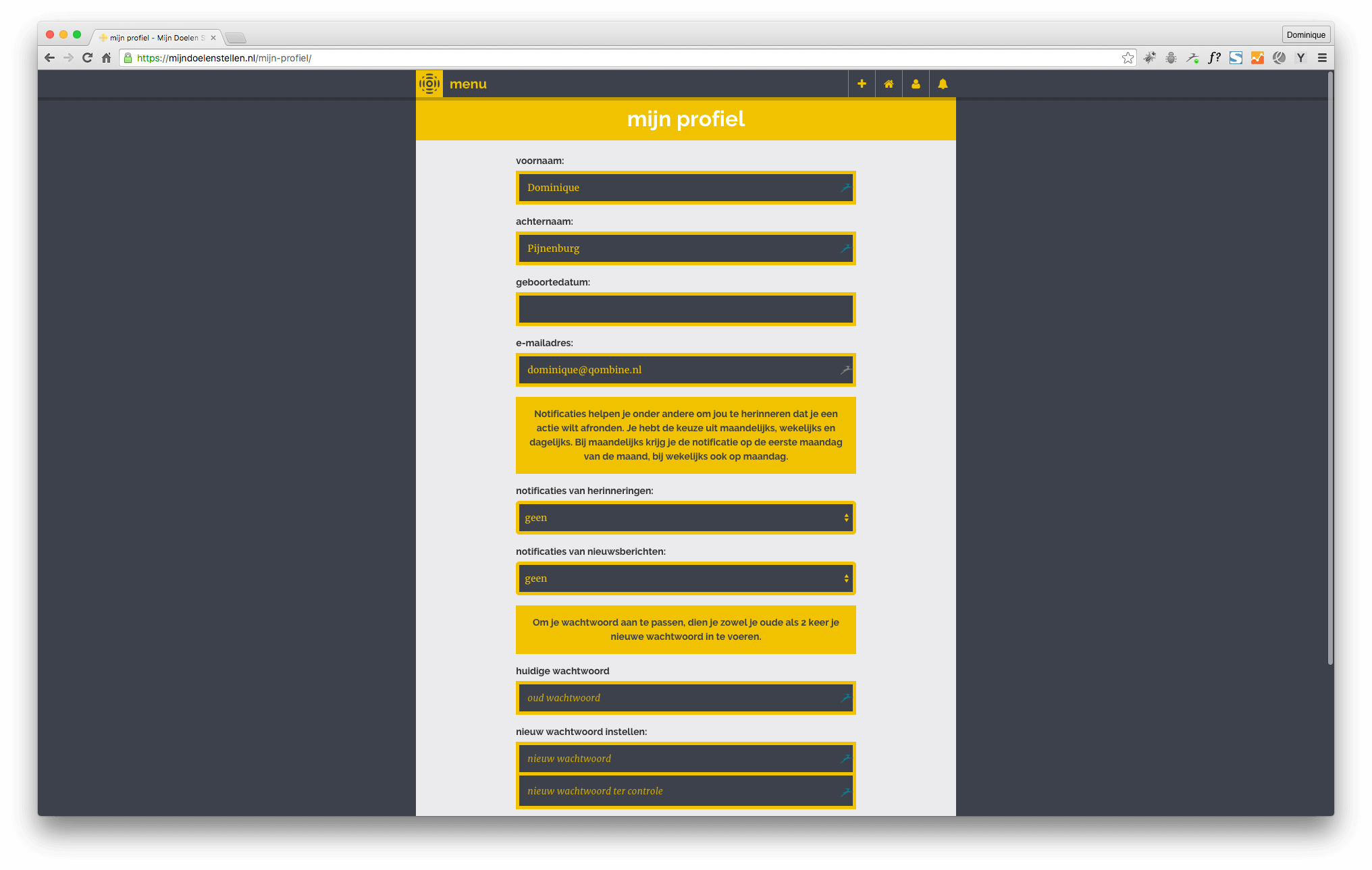
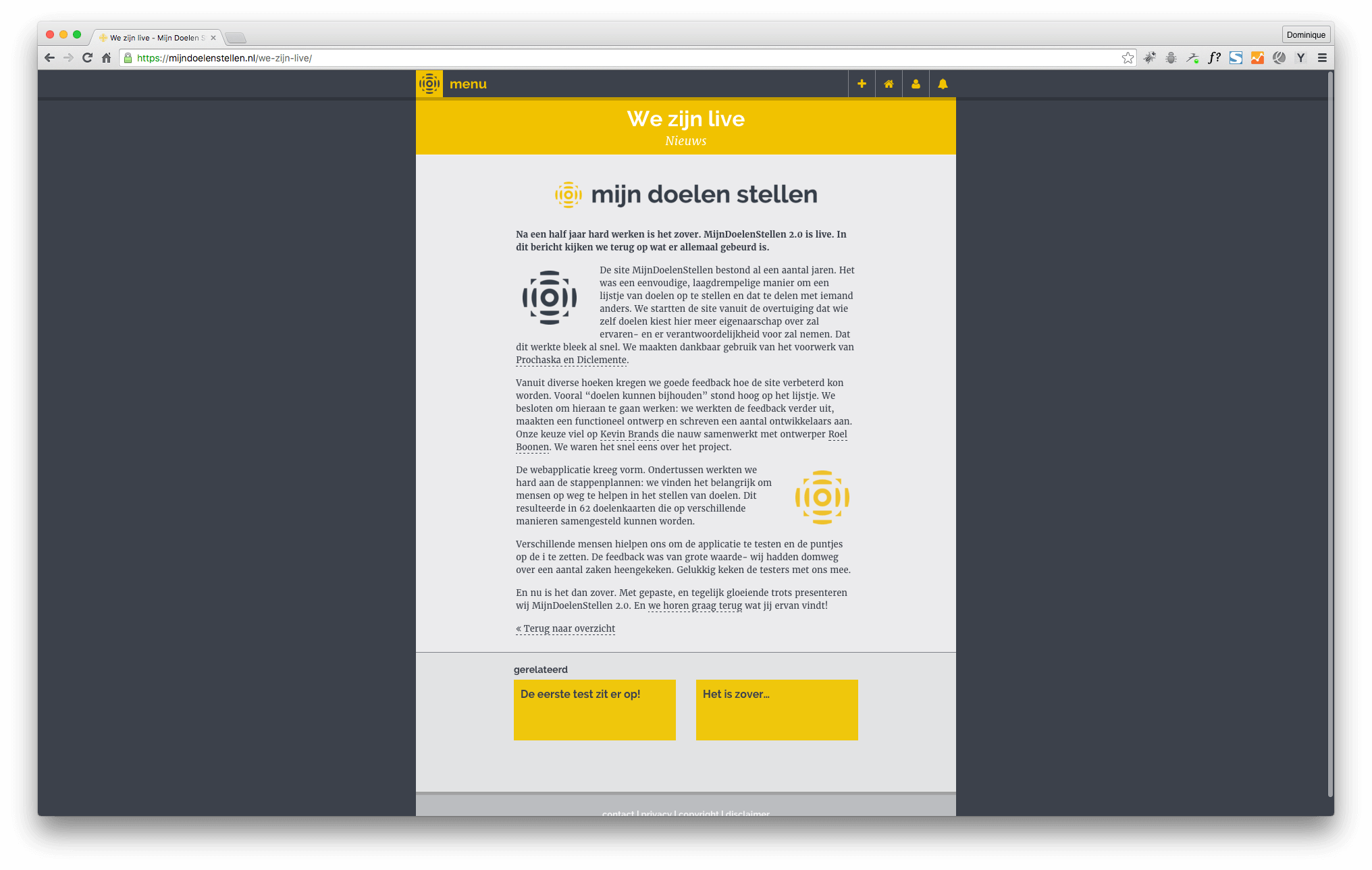
Het instellen van doelen kan zowel met als zonder account. Als de gebruiker ervoor kiest om een account aan te maken, zal Mijn Doelen Stellen middels cronjobs ook met een bepaalde frequentie een herinnering over versturen. Geregistreerde gebruikers krijgen ook een dashboard, waarin ze bijvoorbeeld hun lopende en voltooide doelen kunnen inzien. Verder bevat Mijn Doelen Stellen ook onder andere een blog, een FAQ-gedeelte en een contactformulier.
Ontwikkeling
Het uiterlijk van Mijn Doelen Stellen is ontwikkeld door Ontwerp van Morgen. Hierbij is voor het eerst uitgegaan van het mobile first-principe, waarbij de website dus ontworpen wordt voor kleine schermen. Hierdoor voelt Mijn Doelen Stellen meer aan als een web-app in plaats van een site.
Gewapend met het ontwerp ging Qombine aan de slag met de ontwikkeling van de interface van Mijn Doelen Stellen. Als basis is zoals gewoonlijk gebruikgemaakt van het framework Bootstrap. De pagina’s zijn opgebouwd middels HTML en PHP. Voor het menu is Bootstrap’s experimentele Off-canvas navigatie toegepast en uitgebreid, dankzij deze techniek is het menu achter de pagina verstopt en tevoorschijn te halen door op het menu te drukken.
Nadat Qombine de websites visueel uitgewerkt heeft, is Noeste IJver aan de slag gegaan met de implementatie van WordPress. Hierbij is veel gebruikgemaakt van AJAX, om data naar de database weg te kunnen schrijven zonder dat pagina’s na elke klik opnieuw geladen hoeven te worden. Indien de gebruiker halverwege het invullen van een doelenkaart de site sluit, zullen de ingevulde stappen voor een volgende sessie worden opgeslagen als concept.
Gebruikte technieken
Voor de ontwikkeling van Mijn Doelen Stellen heeft Qombine gebruikgemaakt van HTML, PHP, jQuery en CSS. De CSS-bestanden zijn zoals inmiddels gebruikelijk is opgebouwd middels de pre-processor SASS. Bepaalde knoppen tonen na een klik een pop-up met invoervelden of een waarschuwing, deze pop-ups zijn mede mogelijk gemaakt dankzij Morphing Buttons van Tympanus.