Wise up
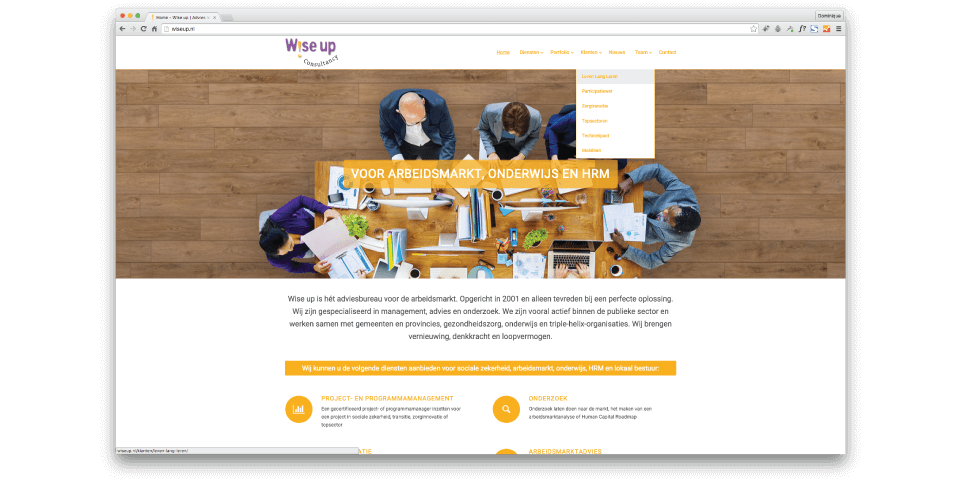
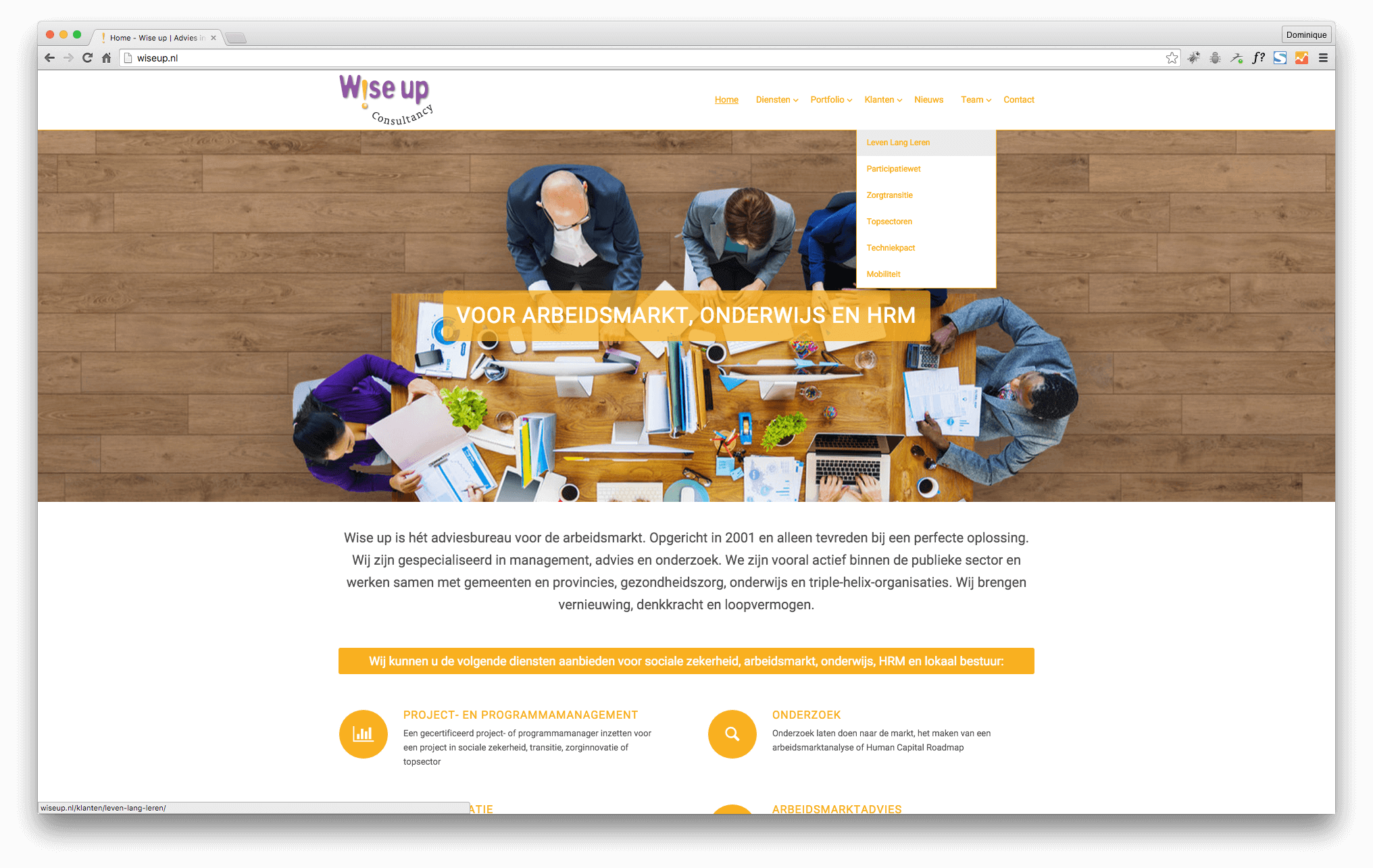
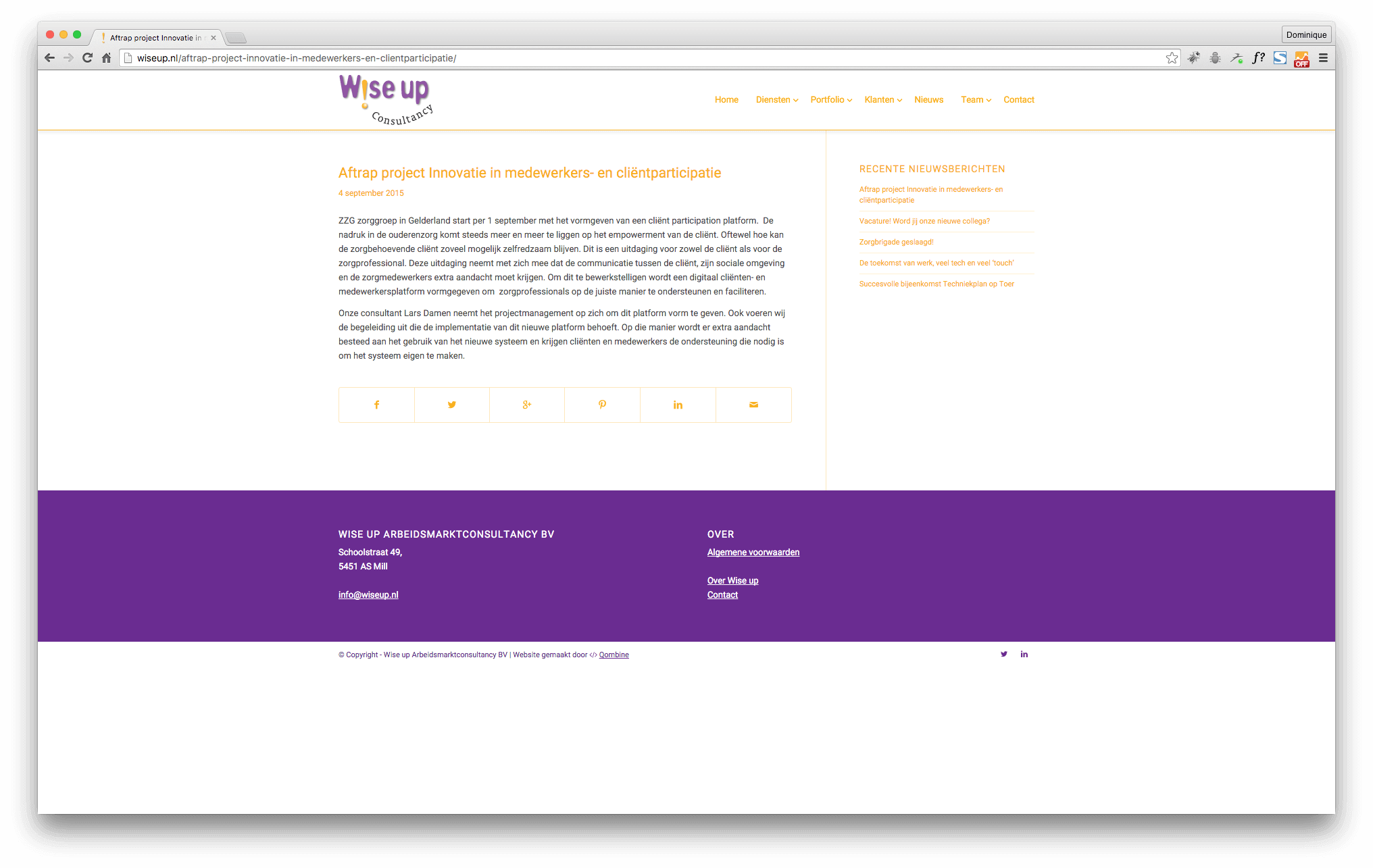
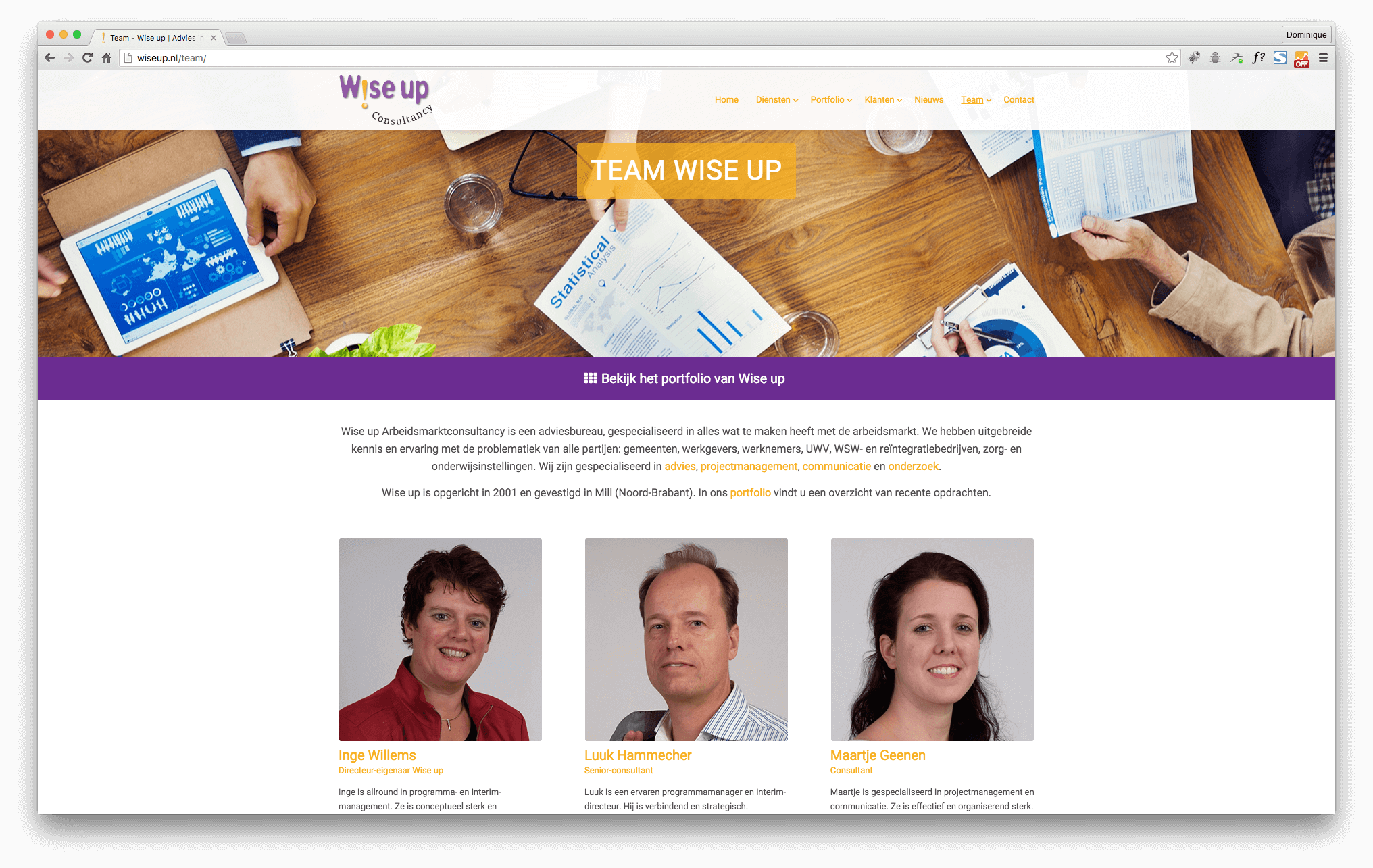
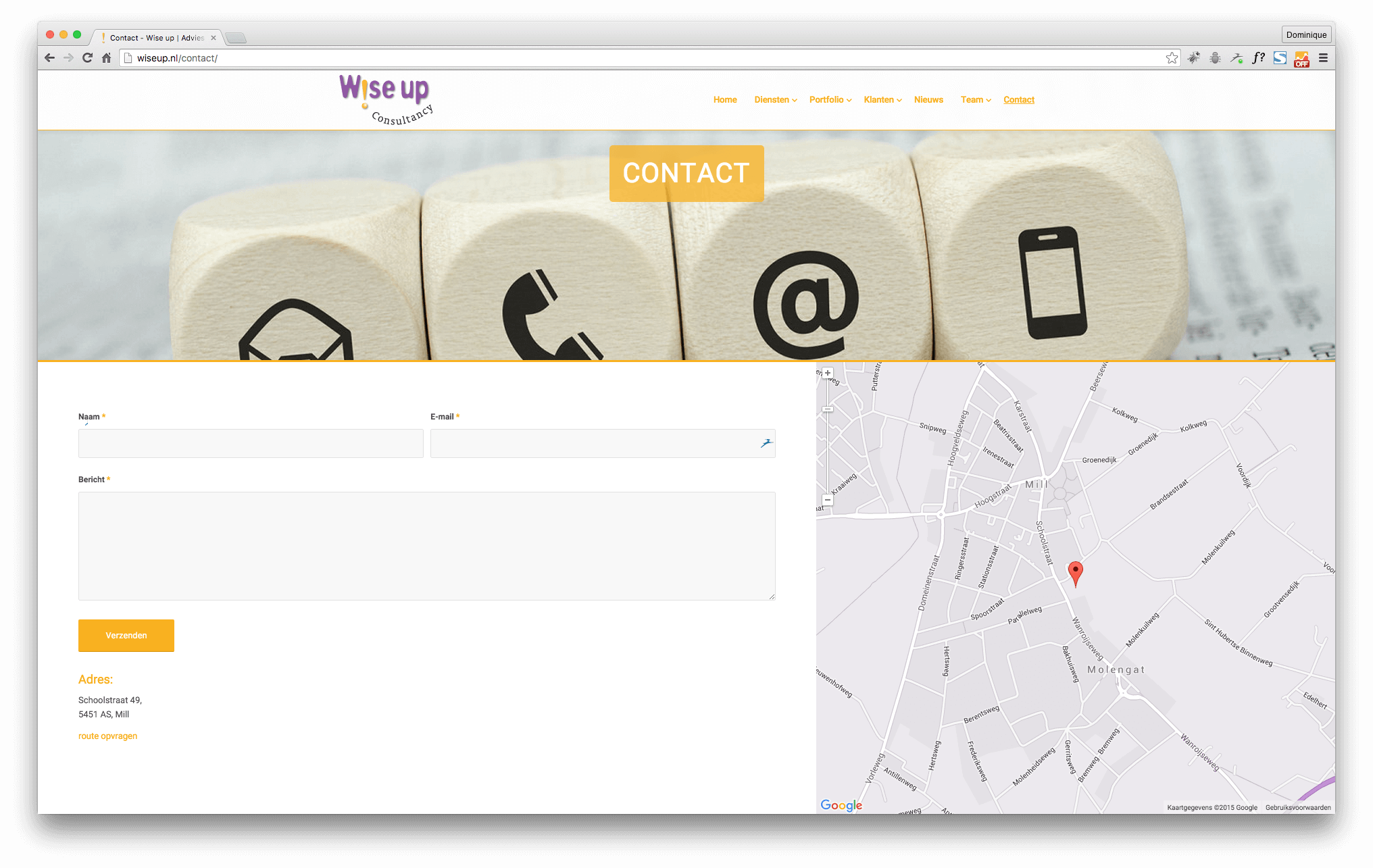
Na het ontwikkelen en lanceren van de website van e-managing is aan Qombine ook gevraagd om de bedrijfssite moederbedrijf Wise up op eenzelfde manier onder handen te nemen.
- Bezoek website van Wise up
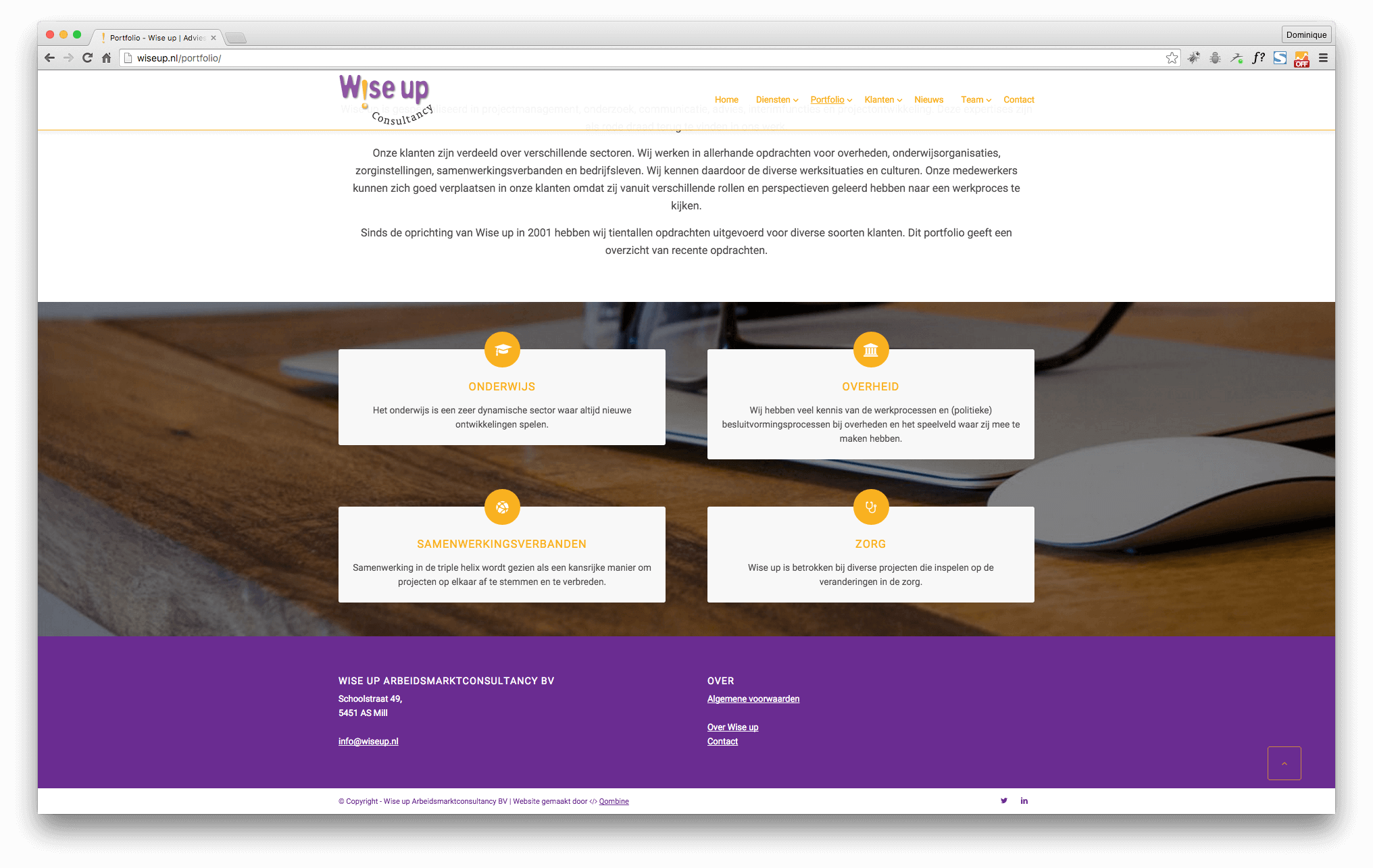
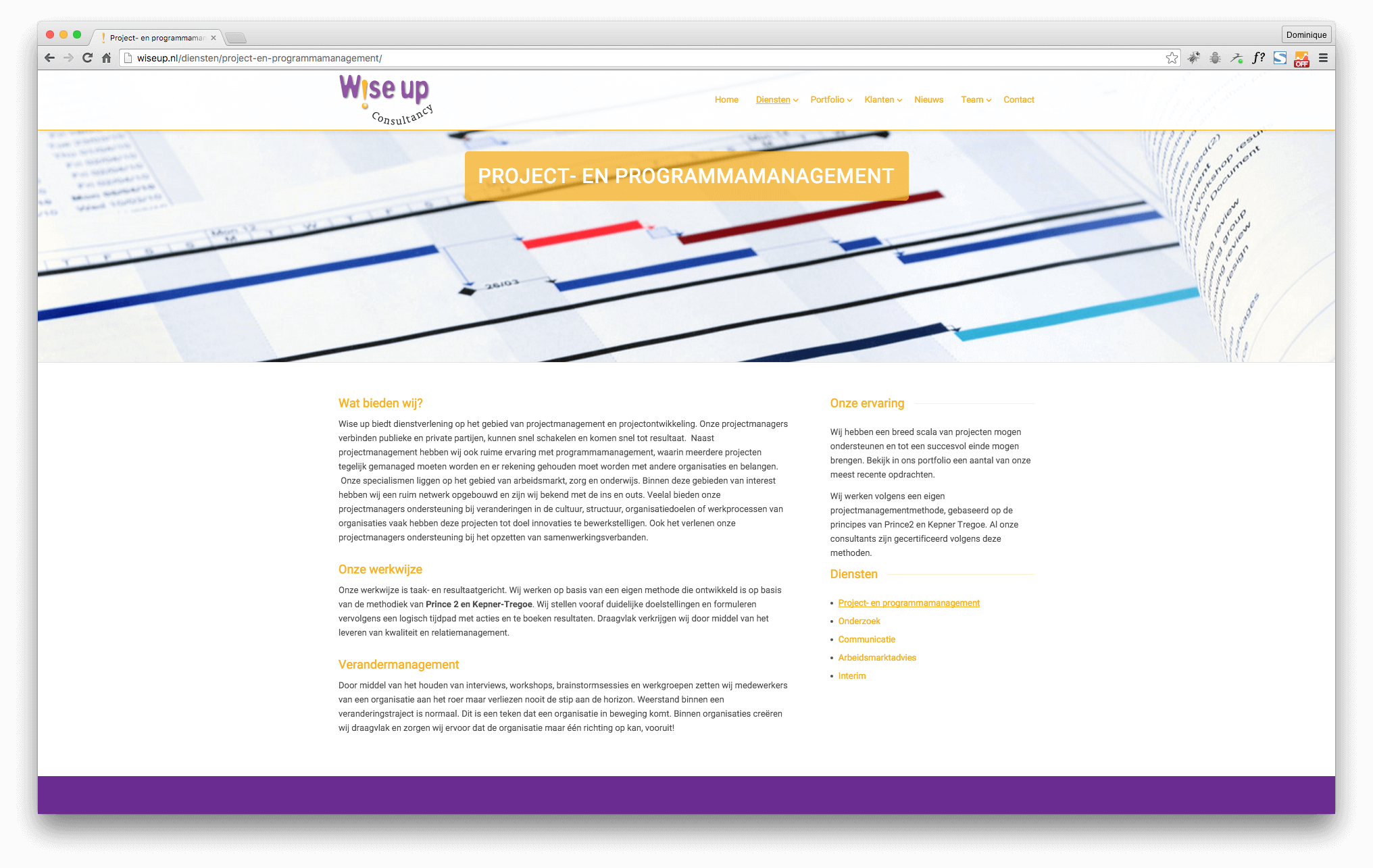
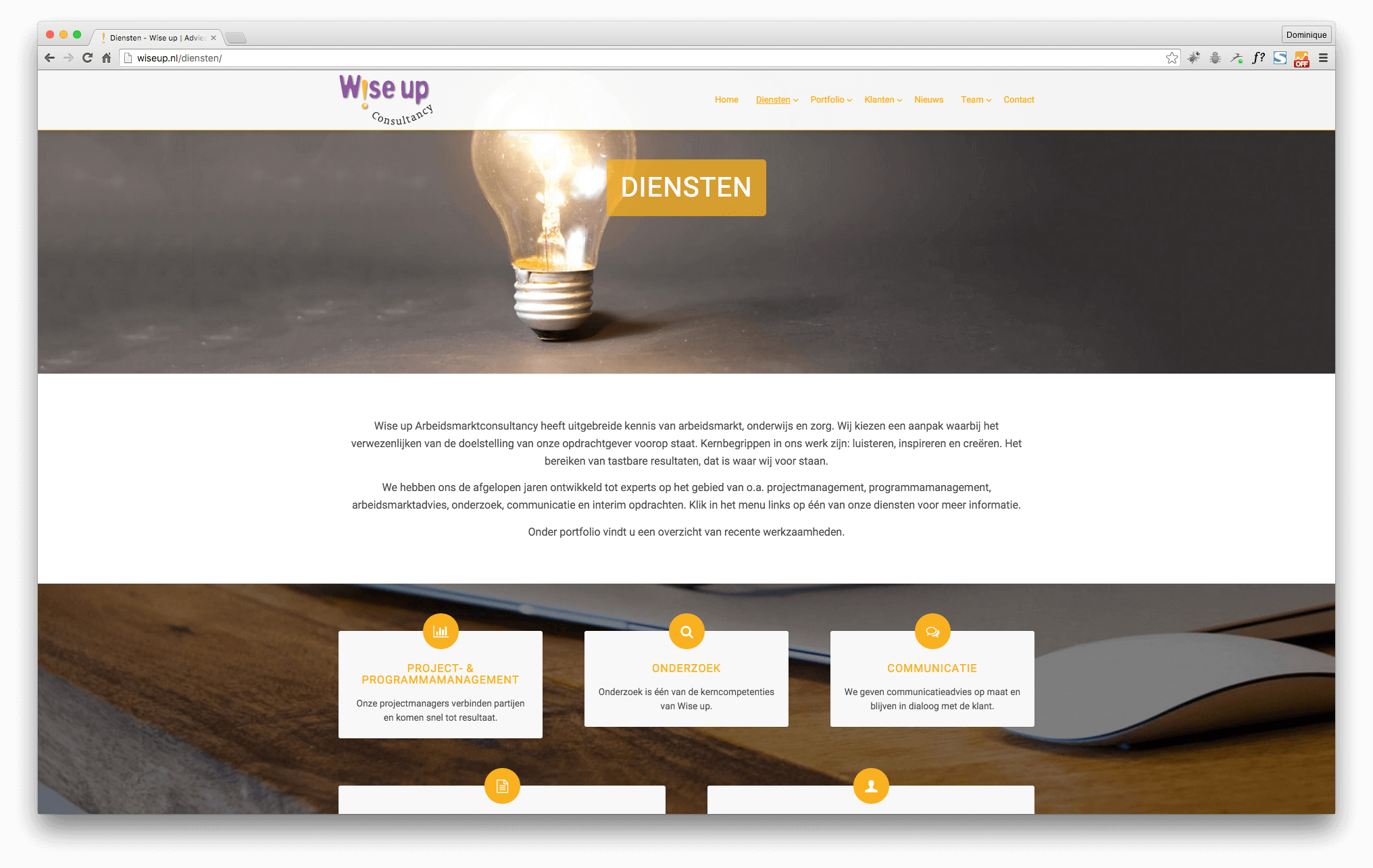
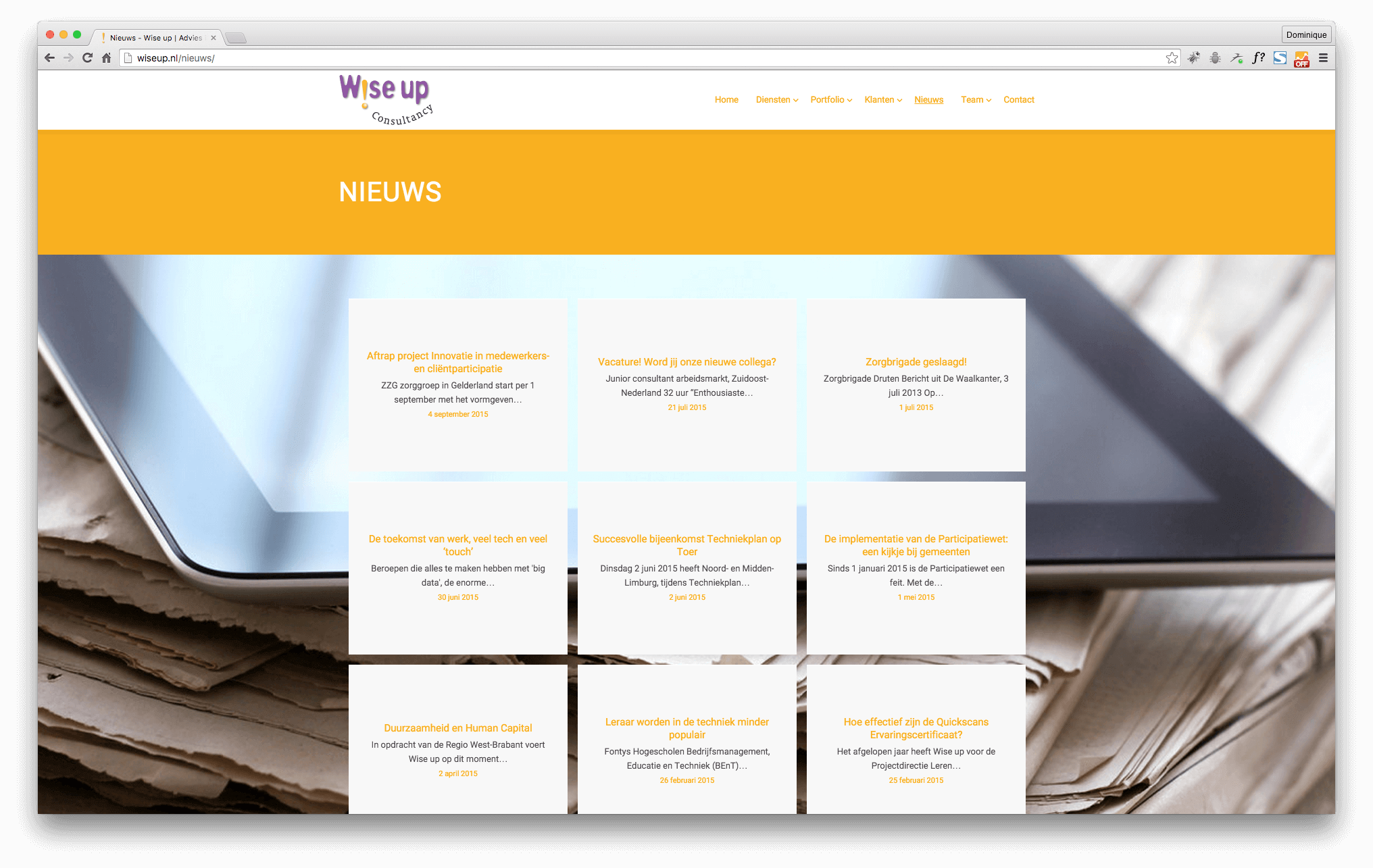
Na het ontwikkelen en lanceren van de website van e-managing is aan Qombine ook gevraagd om de bedrijfssite van moederbedrijf Wise up op eenzelfde manier onder handen te nemen. De bestaande website was niet responsief en daardoor niet geoptimaliseerd voor smartphones en tablets. Wise up is een bedrijf dat zich sinds de oprichting in 2001 richt op het verstrekken van advies over de arbeidsmarkt.
Net als bij de nieuwe website van e-managing wilde Wise up graag dat Qombine voor de basis van de website gebruikmaakte van een gerenommeerd thema voor WordPress. In samenspraak met het bedrijf is ditmaal gekozen voor Enfold, één van de bestverkochte thema’s. Het thema is natuurlijk aangepast aan de hand van de huisstijl van Wise up.
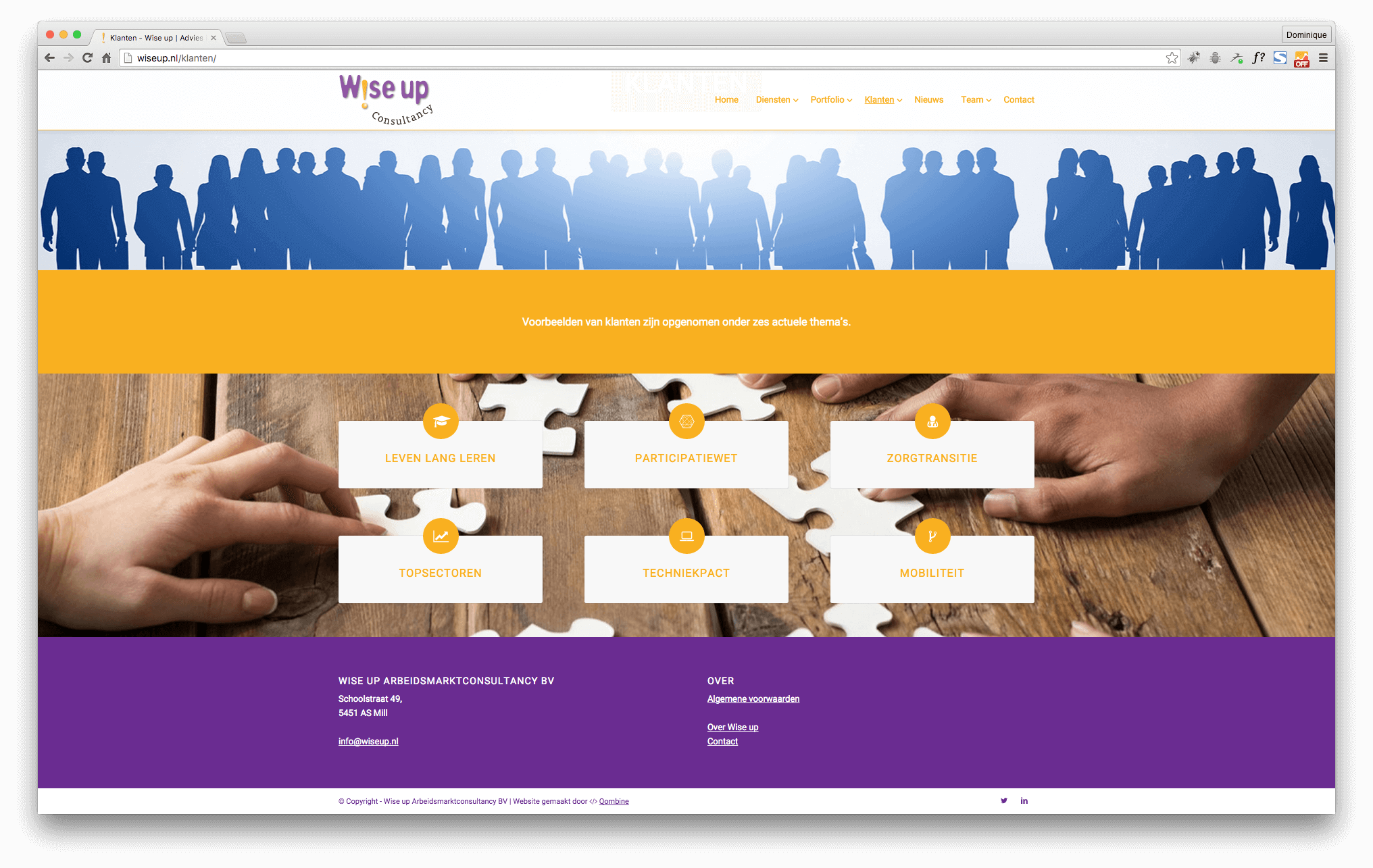
Bij de ontwikkeling van de nieuwe website is Qombine uitgegaan van de inhoud van de huidige website, die was namelijk al goed op orde. Wel zijn enkele inmiddels overbodige onderdelen geschrapt, er zijn ook nieuwe segmenten toegevoegd.
Ontwikkeling
Voor het aanpassen van het Enfold-thema kon Qombine deels gebruikmaken van de mogelijkheden die het thema al direct biedt, maar verscheidene zaken zijn ook middels een aparte stylesheet toegevoegd. Hiervoor gebruikte Qombine voor het eerst de CSS-preprocessor SASS. Bij de ontwikkeling van de website van Stema Systems werkte Qombine al eens met LESS, een andere preprocessor en naar aanleiding van deze ervaring moest ook SASS eens bekeken worden.
Nu beide preprocessors aan de tand zijn gevoeld gaat de voorlopige voorkeur uit naar SASS, omdat het hiermee wat eenvoudiger lijkt om schone code te schrijven. Met LESS is het mogelijk om bij een ‘extend’ een class op een lager niveau te selecteren, dat is een hele krachtige mogelijkheid waar je nogal makkelijk gebruik van maakt. Een beetje te makkelijk, want dit zorgt er ook voor dat je bij het programmeren nalatig wordt en dat je uiteindelijke CSS-bestand erg fors wordt. Het is beter om globale classes te maken en het daarbij te houden wat betreft het gebruik van extends. Dit kan zowel met LESS als SASS, maar laatstgenoemde nodigt je er meer toe uit. Dat de extend-functie van SASS dus minder geavanceerd is, is dus in zekere zin ook een voordeel.
De opbouw van de content op de website van Wise up is grotendeels gemaakt met behulp van Avia, een visuele editor van Enfold-fabrikant Kriesi. Deze editor zit goed in elkaar, maar biedt de beheerder (op dit moment) geen mogelijkheid om de website vanaf de front-end aan te passen, dat kan met de Visual Composer-module wel. Qua gebruikservaring is Avia wel prettiger dan Visual Composer, Avia voelt een stuk moderner.
Gebruikte technieken
Bij dit project is gebruikgemaakt van een WordPress-thema, daarom is een aanzienlijk deel van de ontwikkeling uit handen gegeven aan ontwikkelaar Kriesi. Om het af te maken is er gebruik gemaakt van SASS. Verder is er middels PHP nog het een en ander aan functionaliteit voor WordPress toegevoegd.